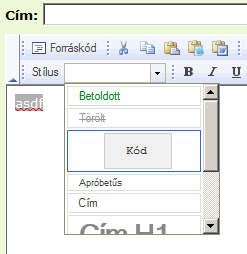
 Cadix kérte, hogy mutassam meg, hogyan lehet <code> szekciót választani egy bejegyzés tartalmának szerkesztése közepette. Hát így...
Cadix kérte, hogy mutassam meg, hogyan lehet <code> szekciót választani egy bejegyzés tartalmának szerkesztése közepette. Hát így...
Az érdekessége, hogy először az új felületen megpróbáltam meg létrehozni ezt a posztot, de a Mentés gomb megnyomása után eltűnt a poszt. Szőrén szálán, mint az a bezonyos szürke szamár a ködben. Firefox 7.0.1-gyel.
Viszont amikor beposztoltam a régin keresztül, akkor 3*is megjelent. Kétszer csak vázlatban, pedig a publikál-t nyomtam meg... Hömmm, hömmm
Amint a poszton is látszik, ha kép átlapolódik egy code szekción, akkor a szekció határai kicsit furcsán jelennek meg.
Ezt a sort pedig csak tesztelési célból szúrtam be az új admin felületet használva.
Code-oldódjunk minden nap!







![[Film] A kis kedvencek titkos élete (2016)](https://m.blog.hu/ql/qltura/image/.external/.thumbs/b138cbbd3f53e243298b39a20d2d35f6_669ba6b3c379af695492e9efd7630b86.jpg)
![[Film] Repcsik (2013)](https://m.blog.hu/ql/qltura/image/.external/.thumbs/0175e65fc0936e38911bb3909302b5cd_669ba6b3c379af695492e9efd7630b86.jpg)
![[Film] Asterix - Az istenek otthona (2014)](https://m.blog.hu/ql/qltura/image/.external/.thumbs/ccc2545824fd7df6d7e2abd018c87df3_669ba6b3c379af695492e9efd7630b86.jpg)
![[Film] Dínó tesó (2015)](https://m.blog.hu/ql/qltura/image/.external/.thumbs/e1ba8ed90cfbb9e9658002addd05b030_669ba6b3c379af695492e9efd7630b86.jpg)
![[Színház] Bernstein, Leonard: West Side Story](https://m.blog.hu/ql/qltura/image/.external/.thumbs/f00dab3cf5c15b13322804d2ad16c597_669ba6b3c379af695492e9efd7630b86.jpg)
+jegyzések